

The ecommerce market has changed dramatically in recent years with the rise of mobile devices. Especially, the recent Covid-19 pandemic has served as a catalyst to change consumers’ online shopping habits. The need for customers to buy and receive goods without leaving home is more important than ever. Therefore, businesses also have to quickly digitize and improve their e-commerce websites.
The more online consumers, the more competitiveness among eCommerce websites. In order to gain the advantages while consumers’ expectation is higher, businesses face the pressure of changing: product price-driven strategy, content marketing, user-experience enhancement on website or digital channels, etc. So, how do retailers deal with this situation? Headless eCommerce
The increase in online shopping goes hand in hand with higher requirements, and the competition among retailers increases proportionally. Businesses face challenges in pricing strategy, digital content marketing, and improving the user experience on their website or any other digital media channel. So, what is the key to solving this problem? That is Headless eCommerce

Mục lục
What is Headless eCommerce?
Headless Architecture
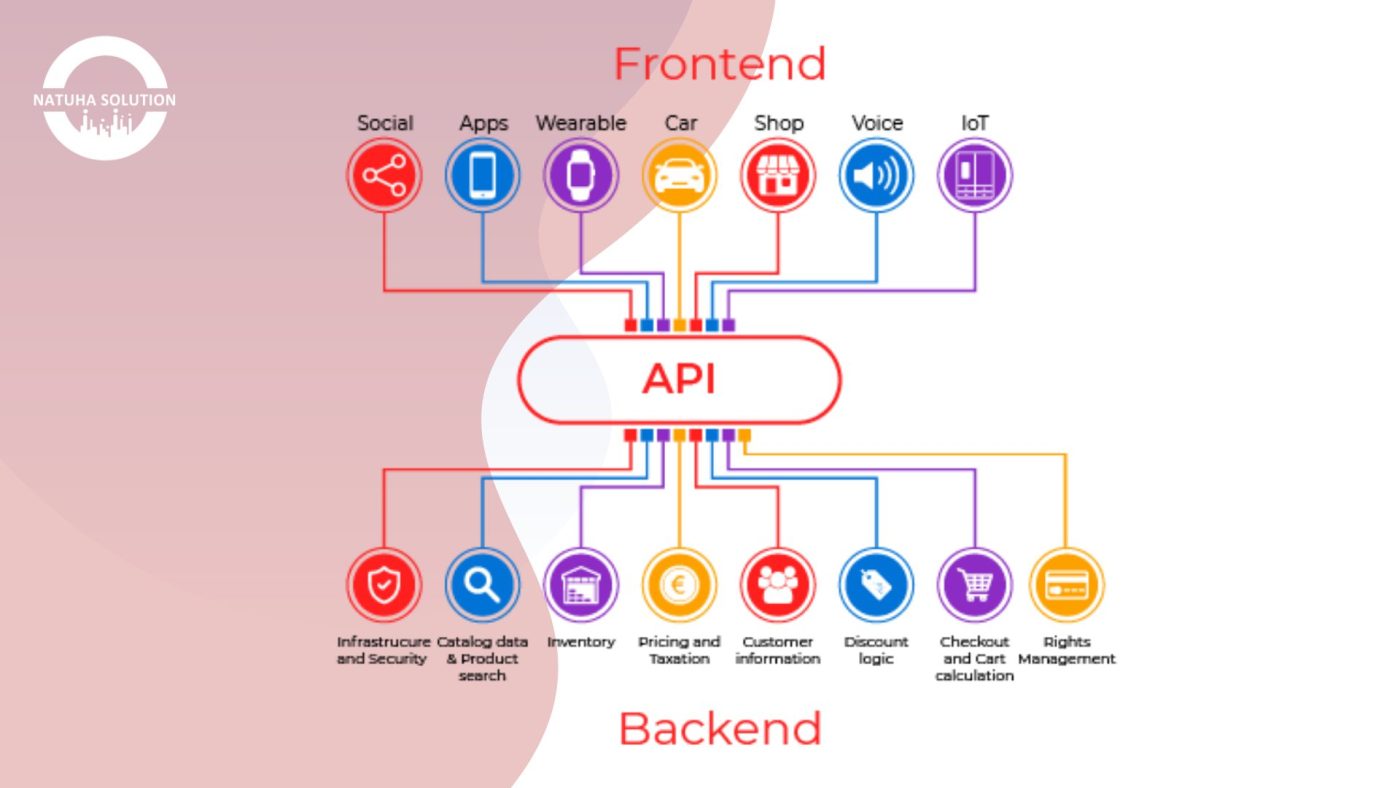
In order to understand the difference of Headless compared with Traditional (Monolithic) approach, we need to know the architecture of an (eCommerce) website. Normally, the standard website includes:
- Back-end: database, content managing and creation, design assets and function customization storing
- Front-end: the interface that displays published content (from back-end) via HTML design structure/template. It’s also what our users see and interact with when they browse a website.
Traditionally, the front-end is an inseparable part of the back-end in the same platform or technology system. They are strongly tied to each other. Any new improvements in your website require changes in both back-end & front-end stacks at the same time to make things work.
Meanwhile, Headless means your front-end and back-end now are separated as two different systems, which can work independently and are connected to each other via API system. Thanks to that, we can have different technology choices for back-end & front-end. Headless gives us the ability to connect one back-end to multiple publishing front-end systems, and vice versa.
How Headless changes the eCommerce?
Actually, we can see many Headless adoptions in eCommerce. For example:
- A mobile app of an eCommerce site. There is a website back-end where the admin can upload products, write blogs, change prices, apply marketing rules, create voucher codes. Then this information can be transferred to website front-end and mobile app front-end via API connection.
- Augmented reality (AR): People visualize the product via a handheld device. This device can be considered a “front-end” connected to a back-end (website) somewhere which stores the product’s image and videos.
- PIM (Product Information Management) & CRM (customer relationship management): PIM works as the back-end system here, where you can import product information. CRM also works as a back-end system to manage customer information from many inputs. In headless architecture, these systems can provide information into many front-end: multiple eCommerce sites, Facebook market, mobile app, physical store’s software system.
- And many more, etc
Besides, there are many popular eCommerce platforms that now support headless structure by developing their supported API system, such as: Magento, Shopify, BigCommerce, Contentful, etc..

Headless eCommerce Benefits
Taking a deeper look into how headless architecture helps businesses bring out their best advantages to users, we can check through 3 main benefits:
Personalization the user-experience
Consumers now expect to be engaged in a consistent way wherever they know the brands: via a physical store, marketplace, or website. Seamlessly user experience through many channels without encountering trouble is the main goal for what we call Omnichannel.
Headless allows eCommerce sites to do that effectively. Multiple front-ends can connect to one back-end, which can convey the same message, brand value for users and limit the data entry errors. Moreover, based on user understanding, retailers can create personalized buying journeys: data-driven navigation, suitable cross-sell and up-sell strategy, customer loyalty improvement, etc… This helps to optimize the user experience on the page, increase the conversion rate and businesses quickly achieve the set business goals.
Save processing time
When working with headless architecture, developers have more freedom to work on each side independently. If they need to change the checkout form, change some designs regarding the new policy (Android/IOS) on front-end, they only work on front-end side without touching back-end. Thanks to that, we can avoid unnecessary interruption of business operation, reduce development time and operating costs.
Website performance
When the system uses Headless technology, it will help to load pages faster because as the core back-end platform now doesn’t tie to front-end, each side contains its own resources only. The front-end only gets the information it needs via API on-demand only, which helps reduces the amount of data that users need to process. Faster loading speed means extra revenue. It also improves the SEO (search engine optimization) for eCommerce sites.
Customization
Transformation is the keyword for all businesses in the digital era. However, the transformation can take years due to the huge and complex back-end infrastructure that exist for a long time. Some businesses realize that re-forming everything for modernizing the tech stack seems not to be an ideal choice because of the budget and the wasted time waiting for the new system.
Depended on project type and requirements, many retailers choose to go headless as the first step of digital transformation. By separating front-end and back-end, they catch up with the latest market changes and connect to their users via modern technologies. In fact, innovation can be done quickly without making bad impacts on underlying eCommerce systems including functional coding complexity and large database, etc.
Case Study
Recognizing the necessity of Headless eCommerce in improving sales and maximize profit, many global commercial brands immediately take action on their websites, such as Nike, Lancôme, BMW, L’Oréal, etc…
Let’s check out the L’Oréal case study. The world famous cosmetic brand has built a website structure with a headless structure very early. They wanted to implement a mobile-first approach well aligned with their comprehensive sales plan: acquiring more mobile users and increasing revenue from mobile. Headless architecture (Microservices with block architecture optimization) allowing them to have many personalized strategies on mobile such as: augmented reality
L’Oréal move has proven Headless to be a particularly useful solution for any retailer looking to boost profits on an e-commerce platform. Especially businesses with large product volume, high coverage, constantly changing needs, and on the way to development.
Start the Headless journey
Having 8+ years of experience working on various eCommerce projects, Natuha Solution understands that going headless requires a good understanding of both technology and business aspects. Then businesses need careful consultations to choose the most suitable solutions for their budget and timeline.
Contact us now to discuss the solution that best suits your project.
Have A Project In Mind? Let's Get To Work