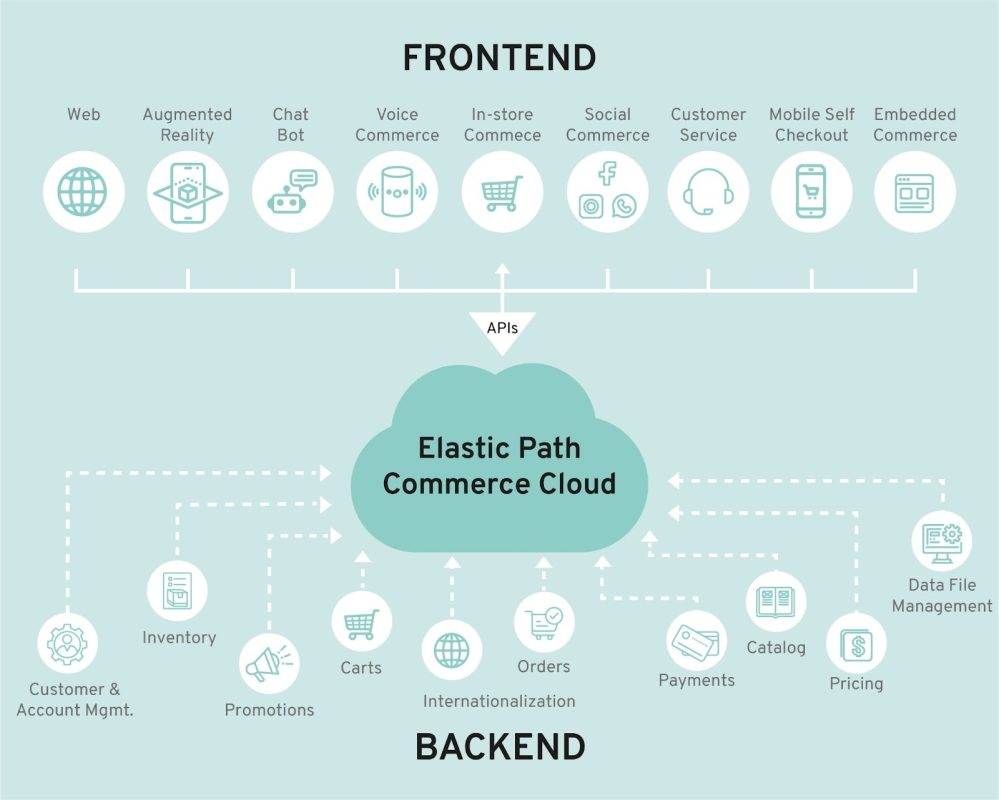
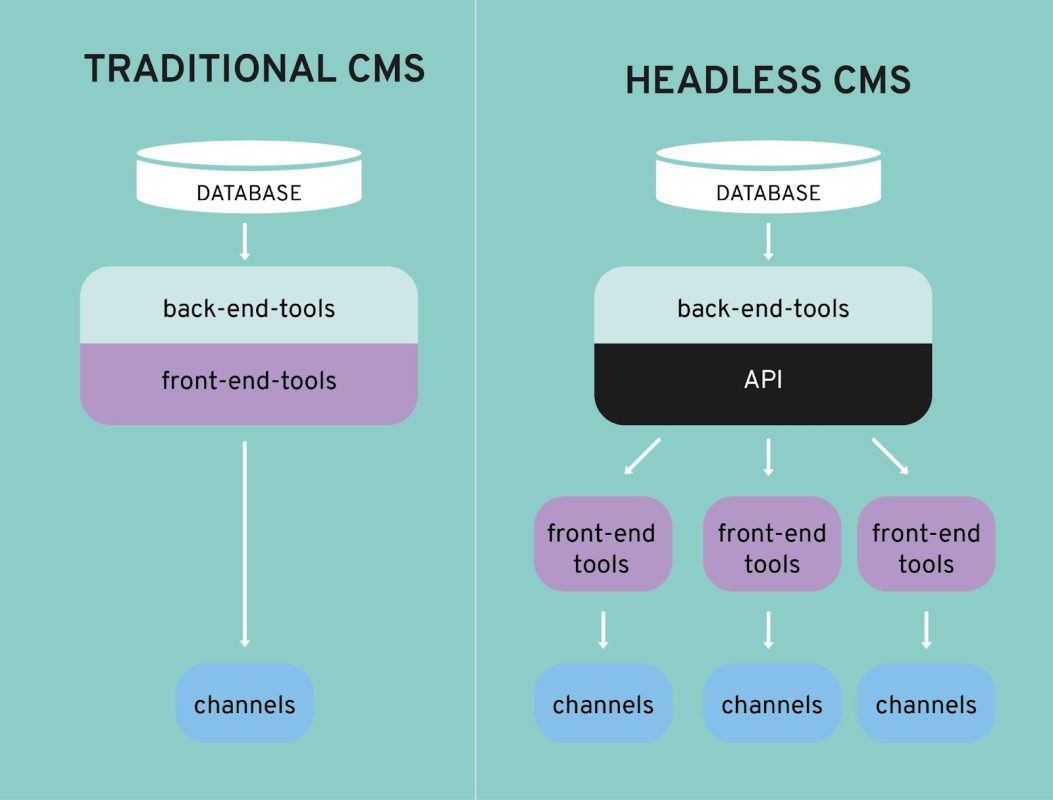
Headless commerce is a type of eCommerce architecture wherein the frontend of the platform is decoupled from its backend. Disassociating the functionalities of these two layers allows freedom to make changes at one end without hampering the working of the other, thus empowering eCommerce businesses to deliver enhanced customer experiences that engage better. Since the frontend becomes independent of the backend of the site, optimizations can be made to the online storefront instantaneously without the involvement of any development help.
While headless commerce makes running an eCommerce business far more efficient, agile, customizable, and fast, there are certain pitfalls you need to steer clear of to ensure you are doing it right. Else, you could end up doing more harm than good.
Let’s deep dive into some of the common mistakes that you could be making that might be hurting your business.
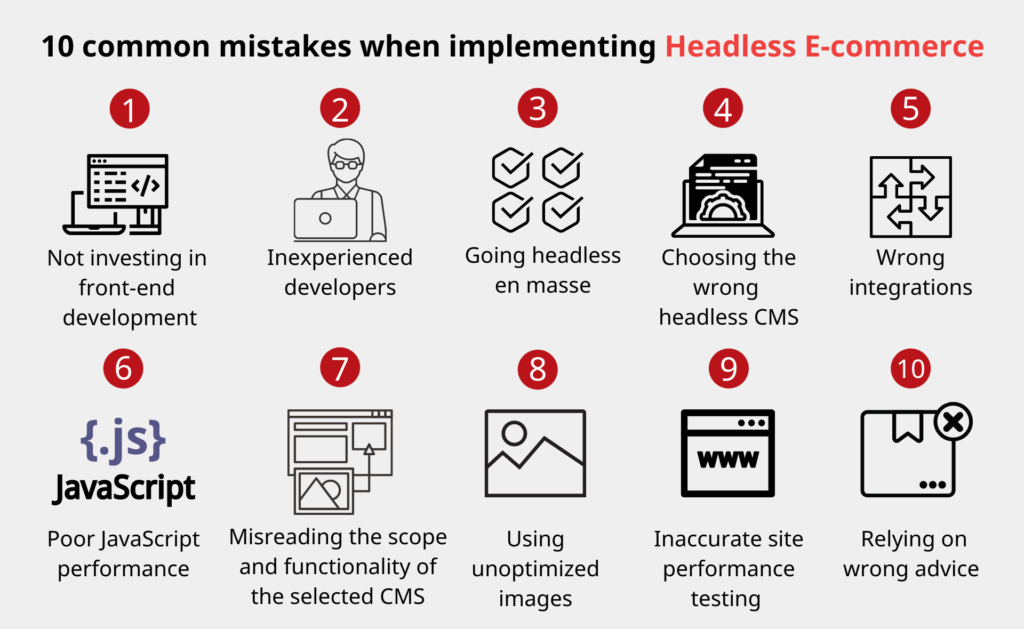
Headless commerce mistakes that are costing you
Mục lục
- 1 Not Investing In Front-End Development
- 2 Inexperienced Developers
- 3 Going Headless En Masse
- 4 Choosing The Wrong Headless CMS
- 5 Wrong Integrations
- 6 Poor JavaScript Performance
- 7 Misreading The Scope And Functionality Of The Selected CMS
- 8 Using Unoptimized Images
- 9 Inaccurate Site Performance Testing
- 10 Relying On Wrong Advice
Not Investing In Front-End Development
Every technological upgrade comes with a cost, and in a scenario of headless commerce, it’s critical for bigger businesses to pay attention and spend enough time on front-end development. Relying on the preset themes available in the market would limit the scope.
However, smaller businesses can customize with-in the themes from Shopify, Magento, BigCommerce, Wix, etc., to keep things simple and cost-effective.

Inexperienced Developers
It’s a lot of work, to build an online store and headless commerce requires a handful of skills. Engaging developers with a lower level of experience and/or lack of knowledge on the chosen frontend framework will ruin your business goals. Just having a Developer title doesn’t help. The right experience matters and most of the current headless specialists must have started from trial and error, and learned through several successful projects.
So the keys should be in the hands of the right person, who understands the cross-functionality and your business objectives. Always remember, an ideal Developer will build your system, making it more independent, i.e making future changes and content editing possible, without their involvement.
Going Headless En Masse
There is a misconception that switching to headless should just happen in one fell swoop, and it doesn’t have to be that way. Taking one step at a time will create ample room for proper testing and measuring the performance. This phase-by-phase migration model refers to the strangulation method as stated by Paul Hammant, for legacy applications, is cost-effective and highly reliable. Simply start off with more important pages first, then conduct A/B testing for performance and start building the content.
Choosing The Wrong Headless CMS
The CMS serves as a centralized hub for all the digital content and it’s critical to get the foundation right on the layout and flexible APIs before commencing the build-up on top. Ignoring this essential step comes with a big risk of devastating collapse. A mismatched CMS will complicate the situation, by creating more dependence on the Developers and under the efficiency.
Taking into a context that there are several stakeholders (Developers, content editors, users, etc) involved and they are approved of the system, and at the same time not forgetting that it should fit the digital experiences aimed by the business. Ensure it’s proofed, to avoid upset halfway in the years to come

Wrong Integrations
Integration comes into play when you choose to use functionalities or solutions of third-party vendors. Whether front-end web application frameworks (or) the back-end e-commerce admin & PIM (or) just the middleware offering integrations with third-party services and these all come with APIs to connect with what’s missing. Hence managing these API integrations efficiently is important. Choosing non-optimal or compatible solutions can have an adverse effect on site performance in many ways.
Poor JavaScript Performance
JavaScript helps to collect the information of the website visitors and follow-up through social media engagement. Spreading JavaScript across web pages will offer great functionalities swiftly, but the time to load the scripts and get them to run will lead to site performance issues.
On a special note, 3rd party JavaScripts are the odd blocks and the culprits for worst site performance. Issues on the originating site will spread and spill through JavaScript and lead to blocking behavior. Hence a cautious selection and management of 3rd party JavaScripts are required.
Misreading The Scope And Functionality Of The Selected CMS
The functionality of the headless commerce system being built depends on the capability of the CMS itself, of what it can allow and cannot. In other words, the scope of a CMS is pretty limited in terms of what you can do, in the absence of a developer. If the CMS is not studied enough, one could lose control of the entire setup. This is because the presentation layer comprises the content, and the data and information pertaining to the checkout workflows. The servers where the data is kept can only be accessed if the head is custom-built, or else we are dependent on an e-commerce vendor.

Using Unoptimized Images
Oversized images have a direct effect on the speed and performance of the websites. It’s surprising to note that an alarming 45% of e-commerce websites do not compress images. More loading time will result in poor customer experience, degrade the search engine ranking tool, and One single image straight from the product photographer can be 5MB or more, if not optimized.
There are solutions available that compress images by eliminating irrelevant data. For instance, the Image optimizer app, from BigCommerce can save the day for you. Also, some JavaScript frameworks come along with components for optimization.
Inaccurate Site Performance Testing
Businesses must understand the search engines prioritize websites that are load faster consistently, and hence faster load time should be favored over other functionalities. So, if the website testing fails to incorporate these aspects, the results will lead you in the wrong direction. Also, several other factors such as the internet speed, antivirus, and the processor capacity of the device used will affect the accuracy. Taking note of this, it’s better to pick reliable testing services, in a well-controlled environment.
Relying On Wrong Advice
Last but not least, there are people out there who make you believe that there are just certain ways for truly going headless, that is not true. Listening to them is more of the beginning of destruction.
The logic is simple and flexible. Once the backend logic gets disconnected with the front-end presentation layer, with the APIs in the middle, it’s regarded as headless. From there on, migrating to a headless architecture is an organization’s internal matter. That said, we suggest you must conduct thorough research and assessments by the various internal stakeholders of your organization and collect their needs before speaking to any vendor. But keep in mind that having an experienced digital transformation partner will bring a lot of difference and add invaluable energy to the overall endeavor.
Conclusion
Now that you have read through how things could go wrong while going headless, bear these in mind when it’s your organization’s turn to avoid unwanted situations. However, when migrating to headless there is always a chance that some of these errors creep in, one way or the other.
When it comes to digital transformation solutions including building headless commerce, the best advice always comes from the best experience, and that’s exactly what Natuha Solution is all about.
Natuha Solution has helped several clients to build world-class customer-centric platforms that enhance engagement and turn transactions into interactions.
If you have questions or queries related to headless commerce or would like to arrange a free consultation from our experts, just fill in the contact form and you will hear from us very soon.