

Thị trường ecommerce những năm gần đây đã thay đổi đáng kể nhờ sự tăng lên của các thiết bị di động. Đặc biệt đại dịch Covid 19 vừa mới đây như là chất xúc tác làm thay đổi thói quen mua hàng trực tuyến của người tiêu dùng. Nhu cầu của khách hàng mong muốn được mua và nhận hàng mà không phải rời khỏi nhà trở nên cần thiết hơn bao giờ hết. Chính vì thế, các doanh nghiệp cũng phải nhanh chóng chuyển đổi số và thực hiện việc nâng cao trang web thương mại điện tử của mình.
Lượng người mua hàng trực tuyến tăng lên song hành cùng các yêu cầu cao hơn, và sự cạnh tranh giữa các nhà bán lẻ cũng gia tăng theo tỉ lệ thuận. Các doanh nghiệp phải đối mặt với các thách thức về chiến lược giá cả, marketing nội dung số, nâng cao trải nghiệm người dùng trên website hay mọi kênh truyền thông số khác của mình. Vậy, chìa khóa giải quyết vấn đề này là gì? Đó chính là Headless eCommerce

Mục lục
Headless eCommerce là gì?
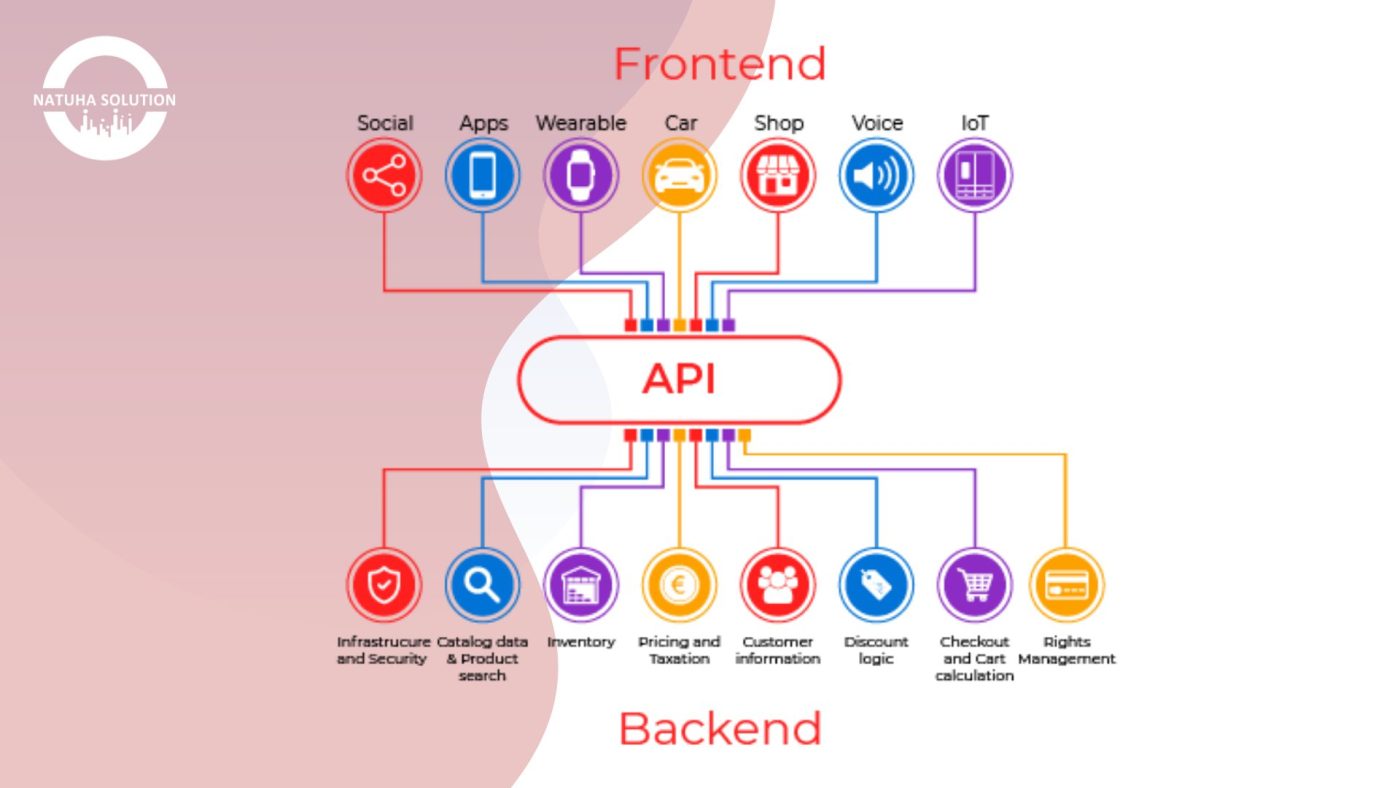
Cấu trúc Headless
Để có thể hiểu về định nghĩa Headless eCommerce là gì chúng cần hiểu sơ bộ về cấu trúc của một website nói chung (web TMĐT nói riêng) sẽ bao gồm các phần chính như sau:
- Back-end: hệ thống dữ liệu (database), công cụ quản lý và tạo nội dung, các công cụ thiết kế (design assets) và là nơi lưu trữ các phần tùy biến phát triển chức năng cho website.
- Front-end: mặt giao diện, có chức năng hiển thị những nội dung sản xuất từ back-end thành dạng khung HTML. Và đây sẽ là mặt mà người dùng sẽ tiếp xúc và tương tác trực tiếp khi họ duyệt web
Từ khái niệm trên, ta sẽ thấy trong cấu trúc web truyền thống monolithic, front-end là phần không tách rời với back-end và hai phần này kết nối chặt chẽ với nhau. Mọi thay đổi trên website đều yêu cầu có sự cải tiến của cả phần back (về chức năng) và front (về hiển thị) một cách đồng thời. Và hai phần này đều hoạt động trên cùng một công nghệ hay nền tảng.
Còn Headless là phương pháp tiếp cận mà ở đó phần front-end và back-end tách rời nhau và có thể hoạt động như 2 hệ thống độc lập. Chúng được liên kết với nhau thông qua hệ thống API, nhằm đảm bảo thông tin được chuyển giao từ back-end sang front-end khi cần thiết.
Headless thay đổi eCommerce ra sao?
Trong thực tế, chúng ta có thể nhìn thấy nhiều ví dụ áp dụng cách tiếp cận Headless trong eCommerce:
- Mobile App của một trang web TMĐT: Phần back-end của trang web cho phép admin (quản trị viên) đăng tải sản phẩm, viết blog, thay đổi giá cả, áp dụng các chiến dịch marketing, tạo voucher code giảm giá… Các thông tin thay đổi này sẽ được chuyển đổi để hiển thị trên bề mặt giao diện front-end của website, đồng thời cũng có thể được chuyển giao qua hệ thống API để hiển thị trên front-end của mobile app của người dùng.
- Ứng dụng thực tế ảo (AR – Augmented Reality): Người dùng có thể nhìn thấy hình ảnh động giả lập của sản phẩm thông qua thiết bị cầm tay thực tế ảo. Thiết bị này có thể được coi là một “front-end” được liên kết với back-end lưu trữ thông tin ở một nơi hoàn toàn khác.
- PIM (Product Information Management – Quản lý thông tin sản phẩm) và CRM (Quản lý khách hàng): PIM hay CRM hoạt động như một phần mềm quản trị và xử lý thông tin sản phẩm, khách hàng ở phía back-end. Chúng tiếp nhận từ nhiều nguồn đầu vào, chuyển hóa thông tin phù hợp và hiển thị nó lên front-end khác cho quản trị viên tiếp nhận và xử lý tiếp. Trong cấu trúc headless, các thông tin này từ các hệ thống back-end này có thể được hiển thị ở nhiều giao diện front-end khác nhau: các chợ thương mại điện tử, Facebook market, ứng dụng di động, hay các phần mềm quản trị ở cửa hàng thực tế…
Các công nghệ hỗ trợ Headless eCommerce tốt nhất hiện nay có thể kể đến nền tảng Magento, Shopify, BigCommerce, Contentful… Đây đều là những lựa chọn phổ biến nhất để xây dựng và phát triển các dự án bán hàng trực tuyến và Natuha Solution sẽ giúp bạn phân tích kỹ hơn trong bài viết tới.
Dựa vào số liệu trên, ta có thể thấy, Headless eCommerce là sự chuyển dịch tất yếu để đáp ứng nhu cầu người mua hàng và doanh nghiệp. Khi đó, yếu tố khách hàng (customers first) được đặt vào trung tâm của sự chuyển dịch, góp phần đẩy mạnh sự phát triển của ngành hàng mua sắm online.

Lợi ích của Headless eCommerce
Khi nhìn nhận sâu hơn vào các lợi ích của cấu trúc Headless trong việc đẩy mạnh lợi thế cạnh tranh của doanh nghiệp, ta có thể nhận thấy rõ qua 3 khía cạnh chính:
Cá nhân hóa trải nghiệm với UX/UI
Người mua hàng trực tuyến hiện tại được kỳ vọng kết nối với doanh nghiệp theo cách đồng nhất và liên tục, bất kể họ tiếp cận doanh nghiệp qua kênh thông tin nào: cửa hàng, sàn thương mại điện tử, website… hay tại thời điểm nào: đang mua hàng, mới tìm hiểu, đang chốt sale, đang băn khoăn chọn lựa…. Doanh nghiệp cần cung cấp một trải nghiệm Omnichannel xuyên suốt, không gián đoạn, tiếp nối liên tục và không lặp lại quy trình đối với người dùng,
Và Headless cho phép các website TMĐT làm được điều đó một cách hiệu quả. Khi một back-end được kết nối với nhiều front-end khác nhau, chúng cung cấp thông tin đồng thời cho nhiều kênh khác nhau, đảm bảo tính đồng nhất, giá trị thương hiệu và nhanh chóng của thông tin, giảm thiểu lỗi do nhập dữ liệu đầu vào cho nhiều hệ thống khác nhau. Hơn thế nữa, nhờ đó doanh nghiệp có thể nắm bắt hành trình mua hàng của người dùng và đưa ra các chiến lược kinh doanh tùy biến theo chân khách hàng: điều hướng tùy biến có chủ đích, gợi ý mua hàng theo combo phù hợp thói quen mua hàng, các chính sách nâng cao lòng trung thành khách hàng (tích điểm ở cửa hàng, điểm tích có thể dùng trên app). v…v
Điều này giúp tối ưu hóa trải nghiệm liền mạch trên trang, tăng tỉ lệ chuyển đối và giúp nhà bán lẻ nhanh chóng đạt mục tiêu kinh doanh đề ra.
Tiết kiệm thời gian xử lý
Với cấu trúc headless, ta có thể thay đổi một phía back-end hoặc front-end tùy nhu cầu một cách độc lập. Ví dụ, nếu lập trình viên chỉ cần thay đổi một mẫu đơn điền thông tin mua hàng, thêm trường thông tin hay đổi thiết kế theo yêu cầu chính sách mới của IOS/Android trên front-end, họ có thể chỉ cần làm việc trên front-end mà thôi. Nhờ đó, tính năng được đưa vào thực tế nhanh hơn, tránh làm gián đoạn lâu các hoạt động kinh doanh, và ảnh hưởng tới các tính năng back-end không có liên quan.
Tốc độ trang web nhanh
Khi hệ thống sử dụng công nghệ Headless sẽ giúp cho việc tải trang được nhanh hơn vì về bản chất, back-end và front-end không còn liên kết thành 1 thể thống nhất với nhau, chứa đựng riêng dữ liệu một cách độc lập. Front-end lúc này chỉ lấy thông tin từ back-end khi cần thiết mà thôi. Điều này giúp giảm lượng thông tin người dùng nhận và phải tải về, giúp trang web nhanh hơn. Tốc độ nhanh hơn cũng có nghĩa là doanh thu sẽ lớn hơn. Và còn hơn thế, tốc độ cũng giúp nâng cao sự thân thiện cho website trên công cụ tìm kiếm Google, Bing (SEO – search engine optimization).
Dễ dàng tùy chỉnh dựa trên nhu cầu
Transformation – Chuyển đối số đang là từ khóa cho mọi doanh nghiệp trong kỷ nguyên số. Tuy nhiên, ta có thể nhìn nhận vào một sự thật rằng, chuyển đối số là bước đi cần rất nhiều suy tính và tiêu tốn không ít thời gian và chi phí. Đôi lúc, các hệ thống đã tồn tại lâu đời của các công ty đã trở nên khá cũ kỹ về cả khía cạnh công nghệ và chức năng. Nhưng họ nhận ra rằng làm lại từ đầu mọi thứ không phải là một lựa chọn lý tưởng, do ngân sách hạn chế và thời gian chờ đợi quá dài.
Tùy thuộc vào loại hình dự án và yêu cầu khác nhau, nhiều nhà bán lẻ lựa chọn Headless như là bước đầu tiên trong hành trình chuyển đổi số. Bởi khi phân tách hoạt động của front-end và back-end, họ có thể giữ được phần chức năng lớn và phức tạp cho toàn bộ hệ thống kinh doanh/ quản trị (back-end) hoạt động bình thường, trong khi cải tiến phần front-end giao tiếp với người dùng thông các công nghệ hiện đại. Điều này giúp họ có cơ hội bắt kịp xu thế và thay đổi nhanh chóng, trong khi tính toán lâu dài cho việc chuyển đổi sâu và toàn diện hơn.
Case Study
Nhận định được sự tất yếu của xu hướng Headless, các nhãn hàng thương mại đình đám toàn cầu cũng đã ngay lập tức vào cuộc cải tiến trang web của mình, như: Nike, Lancôme, BMW, L’Oréal,..
Điển hình, L’Oréal – thương hiệu mỹ phẩm nổi tiếng thế giới đã xây dựng cấu trúc website với cấu trúc headless từ rất sớm. L’Oréal triển khai hình thức tiếp cận ưu tiên thiết bị di động (mobile-first) để phù hợp với chiến lược bán hàng tổng thể: tối ưu hóa lợi nhuận đối với đối tượng khách hàng dùng điện thoại di động. Nhờ vào cấu trúc headless, sử dụng micro-service để tối ưu từng phần (block), họ đã có một nền tảng linh hoạt hướng tới trải nghiệm cá nhân hóa, sẵn sàng đẩy mạnh sáng tạo và thử nghiệm công nghệ trên di động: trải nghiệm thực tế ảo với trải nghiệm kiếm tìm sản phẩm, tích lũy điểm để mở quà…Kết quả đáng tự hào là việc hãng giành được thị phần lớn hơn hẳn so với đối thủ khác, tỷ trọng mua hàng trực tiếp từ hãng (không qua phân phối trung gian) cũng tăng lên đáng kể.
Bước đi của hãng đã chứng minh Headless là một giải pháp đặc biệt hữu dụng cho bất cứ nhà bán lẻ nào muốn đẩy mạnh lợi nhuận trên nền tảng thương mại điện tử. Đặc biệt là những doanh nghiệp có khối lượng sản phẩm lớn, độ phủ sóng cao, nhu cầu thay đổi liên tục, và đang trên đà phát triển.
Tiếp cận cấu trúc Headless như thế nào?
Với 8+ năm kinh nghiệm thực hiện các dự án thương mại điện tử trong và ngoài nước, Natuha Solution hiểu rằng chuyển đối mô hình từ truyền thống sang headless đòi hỏi sự thấu hiểu về cả hai khía cạnh: công nghệ và đặc thù kinh doanh của doanh nghiệp. Và chúng tôi tự tin rằng Natuha Solution sẽ mang lại những lời khuyên phù hợp nhất cho ngân sách và thời hạn cho từng dự án.
Hãy liên hệ chúng tôi từ bây giờ để thảo luận về giải pháp phù hợp nhất với dự án của bạn.
Have A Project In Mind? Let's Get To Work